HTML 목록태그 정리
2022. 12. 7. 14:40
728x90
<body>
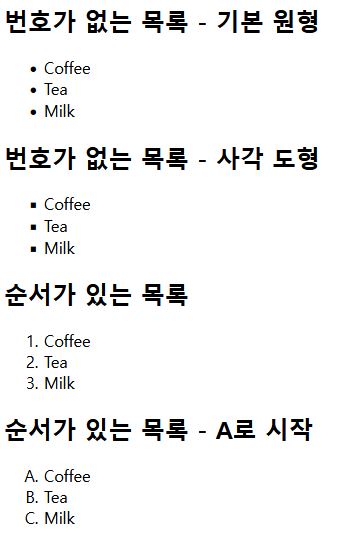
<h2> 번호가 없는 목록 - 기본 원형 </h2>
<ul>
<li> Coffee </li>
<li> Tea </li>
<li> Milk </li>
</ul>
<h2> 번호가 없는 목록 - 사각 도형 </h2>
<ul type="square">
<li> Coffee </li>
<li> Tea </li>
<li> Milk </li>
</ul>

<h2> 순서가 있는 목록</h2>
<ol>
<li> Coffee </li>
<li> Tea </li>
<li> Milk </li>
</ol>
<h2> 순서가 있는 목록 - A로 시작</h2>
<ol type="A">
<li> Coffee </li>
<li> Tea </li>
<li> Milk </li>
</ol>
</body>
728x90
'정보 > WebGL' 카테고리의 다른 글
| HTML <a> 태그 - 하이퍼링크 (0) | 2022.12.07 |
|---|





